PORTFOLIO WEB?
Un portfolio web di successo non è solo una vetrina dei progetti di un designer, ma una storia visiva che riflette la sua creatività, professionalità e stile unico. Attraverso un design pulito e intuitivo, ogni sezione offre un viaggio fluido tra immagini di alta qualità e descrizioni dettagliate, permettendo ai visitatori di immergersi completamente nel mondo creativo del designer. Ogni progetto è presentato con cura, mostrando non solo il risultato finale: dalle sfide affrontate alle soluzioni innovative trovate. Con un'ottimizzazione per i motori di ricerca e un'esperienza utente impeccabile su tutti i dispositivi, il portfolio non solo ispira, ma facilita anche il contatto diretto, invitando i potenziali clienti a scoprire come il designer può trasformare le loro visioni in realtà visiva.
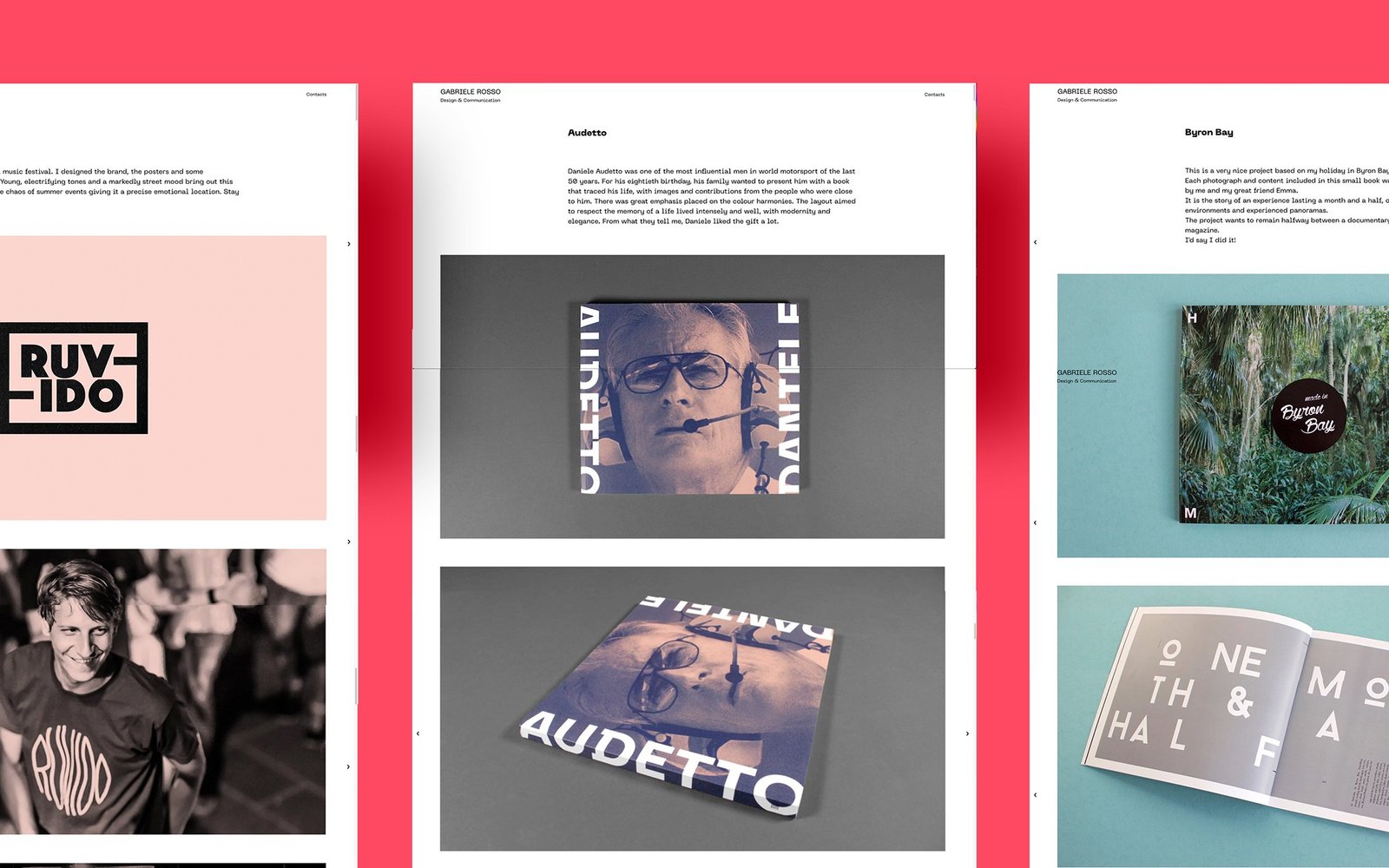
Portfolio Visualmente Impattante
Creare una sezione portfolio che metta in mostra i lavori del designer con immagini di alta qualità e descrizioni dettagliate. Il design dovrebbe essere pulito e professionale, facilitando la navigazione tra i diversi progetti e fornendo una panoramica chiara delle capacità e dello stile del designer.
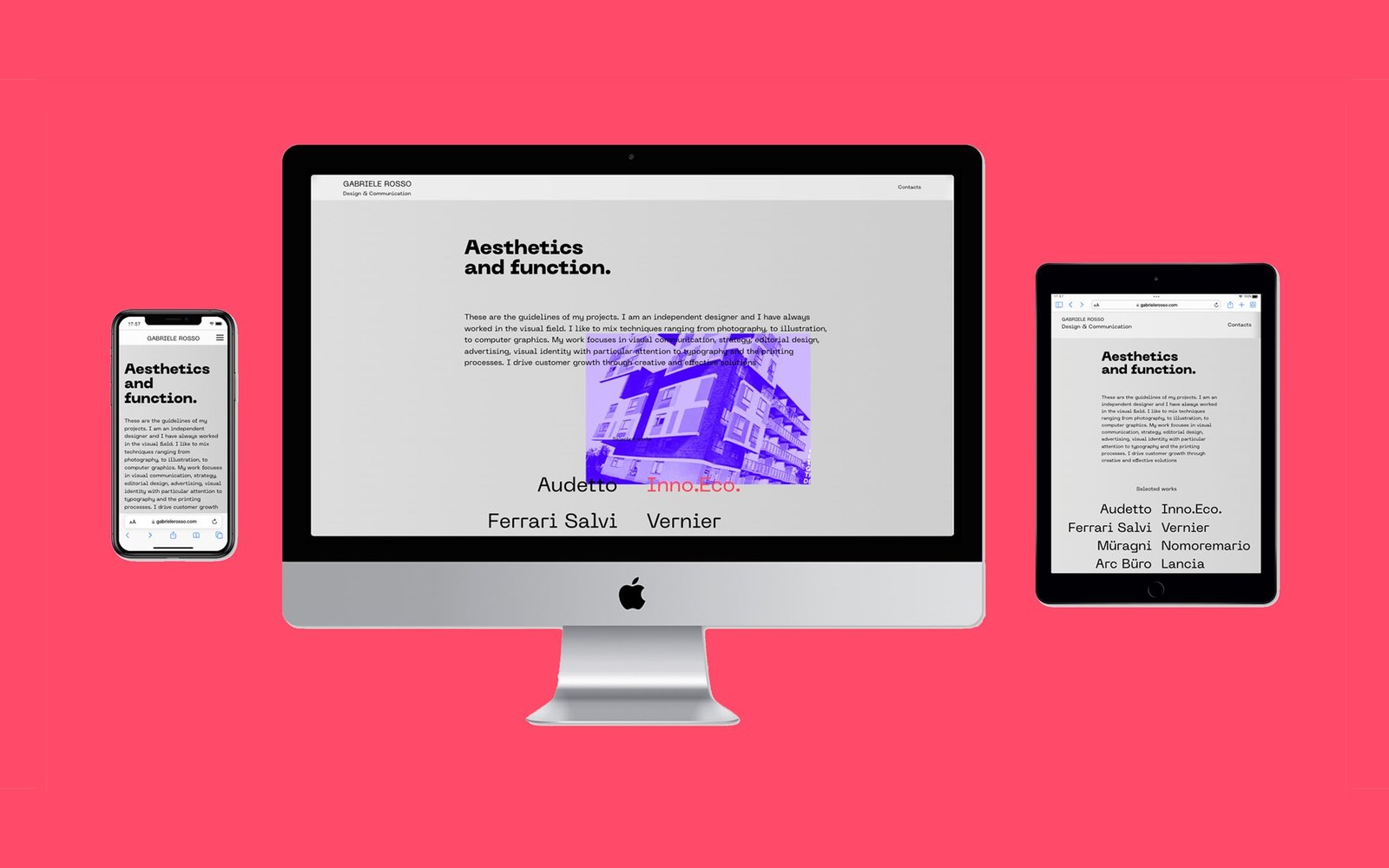
Navigazione Intuitiva e User Experience
Assicurarsi che il sito sia facile da navigare con un layout ben strutturato e un menu di navigazione chiaro. L'esperienza utente deve essere fluida su dispositivi desktop e mobile, con un'attenzione particolare alla velocità di caricamento delle pagine e alla compatibilità con diversi browser.
Chiamate all'Azione Efficaci
Utilizzare call to action chiare e strategiche per incoraggiare gli utenti a contattare il designer o a richiedere informazioni sui servizi offerti. I bottoni CTA e i form di contatto dovrebbero essere visibili e accessibili in modo da facilitare la conversione dei visitatori in clienti potenziali.
Ottimizzazione per i Motori di Ricerca (SEO)
Utilizzare call to action chiare e strategiche per incoraggiare gli utenti a contattare il designer o a richiedere informazioni sui servizi offerti. I bottoni CTA e i form di contatto dovrebbero essere visibili e accessibili in modo da facilitare la conversione dei visitatori in clienti potenziali.